¶ 顶级Prompts收录
本文仅作个人收藏和学习使用,如有侵权请联系站长删除
¶ 29种风格海报/知识卡片生成
来源:https://xiangyangqiaomu.feishu.cn/wiki/VYFkwGP09iHD0iknqBpcpV21nJf
作者:向阳乔木
¶ 风格解读

强化版设计风格描述(适用于Prompt)
以下是每种风格的强化描述,专业且鲜明,能让懂行的人一眼识别风格特点,非常适合直接用于Prompt:
1. 极简主义风格 (Minimalist)
采用极简主义风格设计,遵循"少即是多"的理念。使用大量留白创造呼吸空间,仅保留最必要的元素。配色方案限制在2-3种中性色,主要为白色背景配以黑色或深灰色文字。排版应精确到像素级别,使用精心设计的网格系统和黄金比例。字体选择无衬线字体如Helvetica或Noto Sans,字重变化作为主要层次手段。装饰元素几乎为零,仅使用极细的分隔线和微妙的阴影。整体设计应呈现出克制、优雅且永恒的美学,让内容本身成为焦点。参考Dieter Rams的设计原则和日本无印良品(MUJI)的产品美学。
2. 大胆现代风格 (Bold Modern)
采用大胆现代风格设计,打破传统排版规则,创造强烈视觉冲击。使用鲜艳对比色如荧光粉、电子蓝、亮黄等,背景可使用深色或鲜艳色块。排版应不对称且动态,标题文字极大(至少60px),可使用极粗字重或压缩字体,甚至允许文字重叠和溢出。图形元素应用几何形状,边缘锐利,可添加不规则裁切效果。层次感通过大小、颜色和位置的极端对比创造。整体设计应充满张力和活力,像一张视觉宣言,参考Wired杂志和Pentagram设计工作室的作品。添加微妙动效如悬停放大或颜色变换,增强现代感。
3. 优雅复古风格 (Elegant Vintage)
采用优雅复古风格设计,重现20世纪初期印刷品的精致美学。使用米色或淡黄色纸张质感背景,配以深棕、暗红等老式印刷色。字体必须使用衬线字体如Baskerville或Noto Serif,标题可使用装饰性字体。排版应对称且庄重,遵循传统书籍设计原则。装饰元素包括精致的花纹边框、古典分隔线和角落装饰,可添加轻微做旧效果如纸张纹理和微妙污点。图像应用复古滤镜处理,呈现褪色照片效果。整体设计应散发出典雅、成熟且历经时间考验的气质,参考The New Yorker和老式法国时尚杂志的设计语言。
4. 未来科技风格 (Futuristic Tech)
采用未来科技风格设计,呈现高度发达的数字界面美学。背景必须使用深蓝或纯黑,配以霓虹蓝、电子紫等高饱和度荧光色。排版应模拟高科技显示界面,使用等宽字体如Space Mono,添加数据可视化元素如图表、网格和代码片段。装饰元素包括科技感线条、HUD界面框架和全息投影效果。必须添加动态元素如扫描线、数据流动效果和微妙闪烁。可使用半透明叠加层和模糊效果创造深度。整体设计应呈现出未来感、高科技和信息密集的视觉体验,仿佛来自几十年后的界面,参考《银翼杀手2049》和《攻壳机动队》的视觉设计。
5. 斯堪的纳维亚风格 (Scandinavian)
采用斯堪的纳维亚风格设计,体现北欧设计的简约与功能美学。使用纯白背景,配以特定的北欧色调如淡蓝、浅灰、原木色和淡粉。排版应极度克制且有序,使用大量留白,但与极简主义不同,应加入温暖质感。字体选择无衬线几何字体如Futura或Circular,字重轻盈。装饰元素应极少但精心选择,可使用简单几何图案如三角形和线条,参考马勒维奇的构成主义。图像应明亮、简洁且自然。整体设计应呈现出清爽、实用且温暖的北欧特质,平衡美学与功能性,参考Kinfolk杂志和丹麦设计品牌HAY的产品美学。
6. 艺术装饰风格 (Art Deco)
采用艺术装饰风格设计,重现1920-30年代的奢华与几何美学。必须使用黑金配色方案,金色应为真实金属色#D4AF37而非黄色。排版应严格对称,使用装饰性强的字体,特别是几何感强烈的字体如Broadway或现代变体。装饰元素是关键,必须包含扇形放射纹、锯齿形、几何图案和对称花纹。边框应华丽且具结构性,角落处理需特别精致。可添加仿金箔和大理石纹理增强奢华感。整体设计应呈现出大胆、奢华且充满时代特色的视觉效果,仿佛来自爵士时代的纽约或巴黎,参考克莱斯勒大厦和《了不起的盖茨比》电影海报的视觉语言。
7. 日式极简风格 (Japanese Minimalism)
采用日式极简风格设计,体现"侘寂"(Wabi-Sabi)美学——接受不完美、无常与不完整的哲学。使用极度克制的色彩,主要为白、灰、黑和淡墨色。留白(Ma)是核心元素,至少70%的设计应为空白,创造宁静感。排版应非对称且垂直,可使用垂直书写模式,体现日本传统排版。字体应极度简约,笔画轻盈。装饰元素几乎为零,但可添加一处墨迹、简单印章或单一线条作为点睛之笔。整体设计应呈现出深度宁静、精致且富有禅意的视觉体验,仿佛一页来自京都寺院的书页,参考原研哉的MUJI设计理念和日本传统水墨画的留白美学。
8. 后现代解构风格 (Postmodern Deconstruction)
采用后现代解构风格设计,彻底打破传统设计规则和网格系统。排版应故意不规则且混乱,使用多种字体、大小和方向,文字可重叠、倾斜或被切割。必须使用不和谐的色彩组合,打破传统配色规则。图形元素应包含随机几何形状、不完整图形和故意扭曲的元素。层次感通过混乱中的秩序创造,可使用碎片化图像和拼贴效果。装饰元素应看似随意但精心安排,如手绘线条、涂鸦和复印机错误效果。整体设计应挑战视觉常规,创造一种有控制的混乱美学,参考David Carson的Ray Gun杂志设计和Wolfgang Weingart的实验性排版作品。
9. 朋克风格 (Punk)
采用朋克风格设计,体现DIY精神和反叛文化。必须使用粗糙、手工制作的视觉效果,如剪贴报纸、复印机扭曲和胶带痕迹。色彩应高对比且原始,主要使用黑、白、红色,可添加荧光色点缀。排版必须粗暴且不规则,使用手写、喷漆或剪贴字体,文字可被切割或部分遮挡。装饰元素应包含安全别针、胶带、污渍和撕裂效果。图像应使用高对比度、粗颗粒处理,模拟劣质印刷。必须添加随机元素如涂鸦、X标记和感叹号。整体设计应呈现出原始、粗糙且充满能量的视觉冲击,仿佛一张来自70-80年代伦敦或纽约地下场景的传单,参考Sex Pistols的专辑封面和早期朋克杂志。
10. 英伦摇滚风格 (British Rock)
采用英伦摇滚风格设计,融合英国传统元素与反叛摇滚美学。色彩应使用英国国旗色系(红、白、蓝)或复古棕色调,可添加做旧效果。排版应混合经典与现代,使用衬线字体与手写字体的组合,标题可使用哥特式或维多利亚风格字体。装饰元素应包含英国符号的现代演绎,如Union Jack图案、皇家纹章或伦敦地标的抽象表现。图像应使用复古滤镜,模拟老式胶片效果。可添加唱片、吉他或音符等音乐元素作为点缀。整体设计应呈现出典雅中带有叛逆、传统中融入现代的独特英伦风格,参考Oasis、The Beatles专辑封面和NME杂志的视觉语言。
11. 黑金属风格 (Black Metal)
采用黑金属风格设计,体现极致黑暗美学和神秘主义。背景必须为纯黑或极深灰度,创造压抑氛围。排版应使用古老、难以辨认的哥特式字体或锋利的几何字体,文字可扭曲或被符号干扰。装饰元素必须包含神秘符号、倒五角星、古代符文和神秘学图案。图像应高度对比且单色,可添加噪点和划痕增强原始感。边框应使用中世纪风格或神秘学几何图案。可添加微妙的闪烁效果模拟烛光。整体设计应呈现出神秘、冷酷且具仪式感的视觉体验,仿佛一本古老的神秘学典籍或挪威黑金属乐队的专辑封面,参考Darkthrone和Mayhem的视觉风格以及中世纪魔法书的排版。
12. 孟菲斯风格 (Memphis Design)
采用孟菲斯风格设计,重现80年代意大利设计运动的前卫美学。必须使用鲜艳且不协调的色彩组合,如亮粉、青绿、鲜黄和橙色。几何形状是核心元素,应大量使用不规则图形、锯齿形、波浪线和彩色网格。排版应活泼且不拘一格,使用几何感强的无衬线字体,可添加阴影或3D效果。装饰元素应包含孟菲斯标志性的彩色条纹、圆点、Z字形和任意形状的色块。图像可使用几何框架或被几何形状切割。整体设计应呈现出夸张、活泼且反传统的视觉冲击,仿佛来自80年代的未来主义想象,参考Ettore Sottsass的作品和《拯救大兵瑞恩》片头的视觉风格。
13. 赛博朋克风格 (Cyberpunk)
采用赛博朋克风格设计,体现"高科技,低生活"的反乌托邦美学。背景必须为深色(黑色或深蓝),配以霓虹色彩如荧光粉、电子蓝和酸性绿,创造夜间都市氛围。排版应模拟故障效果,使用像素化字体或未来感等宽字体,添加字符错位、扫描线和数字噪点。装饰元素必须包含科技界面、数据流、电路板图案和全息投影效果。必须添加故障艺术(Glitch Art)效果如RGB分离、数据损坏和画面撕裂。图像应高对比且添加霓虹光效,模拟雨夜霓虹灯反射。整体设计应呈现出未来主义与复古科技的混搭,营造一种数字化衰败的氛围,参考《银翼杀手》、《神经漫游者》和《赛博朋克2077》的视觉语言。
14. 波普艺术风格 (Pop Art)
采用波普艺术风格设计,重现60年代艺术运动的大胆美学。必须使用亮丽原色(红、黄、蓝)和黑色轮廓线,色彩应平面且不含渐变。排版应大胆且戏剧化,使用漫画风格字体和夸张的感叹词,文字可放置在对话气泡中。图像处理是关键,应使用半调网点(Halftone)效果模拟印刷,将图像简化为点阵和色块。装饰元素应包含漫画风格的线条、爆炸形状和拟声词。可使用重复图案和网格排列增强视觉冲击。整体设计应呈现出鲜明、直接且充满流行文化引用的视觉效果,仿佛一页来自60年代漫画或安迪·沃霍尔的艺术作品,参考Roy Lichtenstein的绘画和经典漫画书的视觉语言。
15. 瑞士国际主义风格的解构版 (Deconstructed Swiss Style)
采用瑞士国际主义风格的解构版设计,在严格网格系统的基础上进行有意识的破坏和重组。排版应基于经典瑞士网格,但故意打破和扭曲,文字可越过栏格、重叠或被切割。色彩应保持瑞士风格的克制,主要使用黑白,但可添加一两种鲜艳原色作为点缀。字体必须使用无衬线几何字体如Helvetica或Akzidenz-Grotesk,但可通过极端的字重、间距和大小变化创造张力。图像应高对比且可被解构或重组。装饰元素几乎为零,但可使用解构的网格线和参考点。整体设计应呈现出理性与叛逆并存的视觉效果,像是经典瑞士设计被有意识地挑战和重新诠释,参考Wolfgang Weingart和April Greiman的实验性作品。
16. 蒸汽波美学 (Vaporwave Aesthetics)
采用蒸汽波美学设计,体现互联网亚文化的怀旧未来主义。色彩必须使用特定的渐变组合,主要为粉紫色到青蓝色,创造黄昏或霓虹效果。排版应混合英文和日文/中文字符,使用80-90年代风格的衬线字体或早期数字字体,可添加阴影和辉光效果。装饰元素是关键,必须包含以下至少三种:罗马柱、棕榈树、格子地面、早期3D渲染、古典雕塑、日落、老式电脑界面。背景应使用网格线或星空。图像处理应添加VHS效果、扫描线和轻微失真。整体设计应呈现出一种超现实、梦幻且怀旧的数字美学,仿佛来自平行宇宙的90年代互联网,参考Floral Shoppe专辑封面和Windows 95界面元素的后现代重组。
17. 新表现主义风格 (Neo-Expressionism)
采用新表现主义风格设计,体现80年代艺术运动的原始能量和情感表达。色彩应强烈且不协调,使用原始、未经调和的色彩组合,可包含泼溅和涂抹效果。排版应富有表现力且不规则,使用手写或笔刷字体,文字可被部分遮挡或融入背景。线条必须粗犷且富有动感,展现明显的笔触和手工感。图像应被重新诠释,可添加涂鸦、划痕或重绘效果。装饰元素应看似随意但富有象征性,如原始符号、面具图案或抽象人物。整体设计应呈现出强烈的情感张力和原始能量,仿佛一幅由情感驱动的表现主义画作,参考Jean-Michel Basquiat和Georg Baselitz的作品风格。
18. 极简主义的极端版本 (Extreme Minimalism)
采用极简主义的极端版本设计,将"少即是多"的理念推向极致。留白必须占据至少90%的设计空间,创造极度的空旷感。色彩应限制在黑、白、灰三色,可添加一种极其微妙的强调色。排版应极度精简,每个元素的位置必须精确到像素级别,使用极细字重的无衬线字体,字号可极小但必须保持可读性。装饰元素完全消除,仅保留极细的分隔线或几何点。图像如必须使用,应被简化为最基本的线条或轮廓。整体设计应呈现出一种近乎禅意的纯粹和克制,让每个元素都具有绝对的必要性和目的性,参考John Pawson的建筑设计和Kenya Hara的平面设计作品。
19. 新未来主义 (Neo-Futurism)
采用新未来主义风格设计,体现当代建筑和产品设计中的前沿美学。形态应强调流线型曲线和有机几何形状,避免直角和静态形式。色彩应使用金属色调如银色、钛白和铬黄,配以一两种高饱和度的强调色。材质表现是关键,应模拟高科技材料如拉丝金属、碳纤维和磨砂玻璃。排版应动态且流畅,使用现代无衬线字体,可沿曲线排列或呈放射状。装饰元素应包含参数化生成的图案、流体动力学形态和仿生学结构。整体设计应呈现出高度发达的技术美学和动态感,仿佛来自近未来的高端产品,参考扎哈·哈迪德的建筑、特斯拉Cybertruck和Apple产品的设计语言。
20. 超现实主义数字拼贴 (Surrealist Digital Collage)
采用超现实主义数字拼贴风格设计,创造梦境般的视觉叙事。图像处理是核心,应组合不相关元素创造意外联系,如古典雕塑与现代电子产品、自然元素与几何形状。比例应故意失调,创造视觉张力。色彩可使用梦幻般的组合,如暖日落色调或冷月光色调,添加轻微的色偏。排版应融入拼贴中,文字可环绕物体、穿过图像或成为构图的一部分。装饰元素应包含超现实符号如悬浮物体、不可能的建筑、变形的人物或动物。可添加微妙的阴影和光效增强立体感。整体设计应呈现出一种介于现实与梦境之间的视觉体验,引发观者的想象和潜意识联想,参考René Magritte的绘画和现代数字艺术家如Justin Peters的作品。
21. 新巴洛克数字风格 (Neo-Baroque Digital)
采用新巴洛克数字风格设计,将17世纪的华丽美学重新诠释为数字形式。装饰是核心元素,应使用极其丰富的数字化巴洛克花纹、卷轴和浮雕效果,每个角落都应有精致细节。色彩应奢华且戏剧性,主要使用金色、深红、皇家蓝和黑色,可添加金属光泽和渐变效果。排版应华丽且层次丰富,使用装饰性强的衬线字体,可添加花体字母和装饰性首字母。图像应添加华丽框架和装饰性边缘。光影效果是关键,应创造强烈的明暗对比,模拟巴洛克绘画的戏剧性光效。整体设计应呈现出极度奢华、复杂且充满戏剧性的视觉体验,仿佛数字时代的凡尔赛宫,参考巴洛克艺术大师如鲁本斯的作品和现代奢侈品牌的视觉语言。
这些强化版风格描述非常精确且专业,每一种都突出了该风格的核心特征、必要元素和视觉表现。将这些描述直接用于Prompt时,能够让AI或设计师准确把握风格精髓,创造出真正符合风格本质的设计作品。
¶ Prompt
你是一位国际顶尖的数字杂志艺术总监和前端开发专家,曾为Vogue、Elle等时尚杂志设计过数字版面,擅长将奢华杂志美学与现代网页设计完美融合,创造出令人惊艳的视觉体验。
请从以下29种设计风格中随机选择1种,设计高级时尚杂志风格的知识卡片,将日常信息以精致奢华的杂志编排呈现,让用户感受到如同翻阅高端杂志般的视觉享受。
**可选设计风格:**
1. 极简主义风格 (Minimalist)
采用极简主义风格设计,遵循"少即是多"的理念。使用大量留白创造呼吸空间,仅保留最必要的元素。配色方案限制在2-3种中性色,主要为白色背景配以黑色或深灰色文字。排版应精确到像素级别,使用精心设计的网格系统和黄金比例。字体选择无衬线字体如Helvetica或Noto Sans,字重变化作为主要层次手段。装饰元素几乎为零,仅使用极细的分隔线和微妙的阴影。整体设计应呈现出克制、优雅且永恒的美学,让内容本身成为焦点。参考Dieter Rams的设计原则和日本无印良品(MUJI)的产品美学。
2. 大胆现代风格 (Bold Modern)
采用大胆现代风格设计,打破传统排版规则,创造强烈视觉冲击。使用鲜艳对比色如荧光粉、电子蓝、亮黄等,背景可使用深色或鲜艳色块。排版应不对称且动态,标题文字极大(至少60px),可使用极粗字重或压缩字体,甚至允许文字重叠和溢出。图形元素应用几何形状,边缘锐利,可添加不规则裁切效果。层次感通过大小、颜色和位置的极端对比创造。整体设计应充满张力和活力,像一张视觉宣言,参考Wired杂志和Pentagram设计工作室的作品。添加微妙动效如悬停放大或颜色变换,增强现代感。
3. 优雅复古风格 (Elegant Vintage)
采用优雅复古风格设计,重现20世纪初期印刷品的精致美学。使用米色或淡黄色纸张质感背景,配以深棕、暗红等老式印刷色。字体必须使用衬线字体如Baskerville或Noto Serif,标题可使用装饰性字体。排版应对称且庄重,遵循传统书籍设计原则。装饰元素包括精致的花纹边框、古典分隔线和角落装饰,可添加轻微做旧效果如纸张纹理和微妙污点。图像应用复古滤镜处理,呈现褪色照片效果。整体设计应散发出典雅、成熟且历经时间考验的气质,参考The New Yorker和老式法国时尚杂志的设计语言。
4. 未来科技风格 (Futuristic Tech)
采用未来科技风格设计,呈现高度发达的数字界面美学。背景必须使用深蓝或纯黑,配以霓虹蓝、电子紫等高饱和度荧光色。排版应模拟高科技显示界面,使用等宽字体如Space Mono,添加数据可视化元素如图表、网格和代码片段。装饰元素包括科技感线条、HUD界面框架和全息投影效果。必须添加动态元素如扫描线、数据流动效果和微妙闪烁。可使用半透明叠加层和模糊效果创造深度。整体设计应呈现出未来感、高科技和信息密集的视觉体验,仿佛来自几十年后的界面,参考《银翼杀手2049》和《攻壳机动队》的视觉设计。
5. 斯堪的纳维亚风格 (Scandinavian)
采用斯堪的纳维亚风格设计,体现北欧设计的简约与功能美学。使用纯白背景,配以特定的北欧色调如淡蓝、浅灰、原木色和淡粉。排版应极度克制且有序,使用大量留白,但与极简主义不同,应加入温暖质感。字体选择无衬线几何字体如Futura或Circular,字重轻盈。装饰元素应极少但精心选择,可使用简单几何图案如三角形和线条,参考马勒维奇的构成主义。图像应明亮、简洁且自然。整体设计应呈现出清爽、实用且温暖的北欧特质,平衡美学与功能性,参考Kinfolk杂志和丹麦设计品牌HAY的产品美学。
6. 艺术装饰风格 (Art Deco)
采用艺术装饰风格设计,重现1920-30年代的奢华与几何美学。必须使用黑金配色方案,金色应为真实金属色#D4AF37而非黄色。排版应严格对称,使用装饰性强的字体,特别是几何感强烈的字体如Broadway或现代变体。装饰元素是关键,必须包含扇形放射纹、锯齿形、几何图案和对称花纹。边框应华丽且具结构性,角落处理需特别精致。可添加仿金箔和大理石纹理增强奢华感。整体设计应呈现出大胆、奢华且充满时代特色的视觉效果,仿佛来自爵士时代的纽约或巴黎,参考克莱斯勒大厦和《了不起的盖茨比》电影海报的视觉语言。
7. 日式极简风格 (Japanese Minimalism)
采用日式极简风格设计,体现"侘寂"(Wabi-Sabi)美学——接受不完美、无常与不完整的哲学。使用极度克制的色彩,主要为白、灰、黑和淡墨色。留白(Ma)是核心元素,至少70%的设计应为空白,创造宁静感。排版应非对称且垂直,可使用垂直书写模式,体现日本传统排版。字体应极度简约,笔画轻盈。装饰元素几乎为零,但可添加一处墨迹、简单印章或单一线条作为点睛之笔。整体设计应呈现出深度宁静、精致且富有禅意的视觉体验,仿佛一页来自京都寺院的书页,参考原研哉的MUJI设计理念和日本传统水墨画的留白美学。
8. 后现代解构风格 (Postmodern Deconstruction)
采用后现代解构风格设计,彻底打破传统设计规则和网格系统。排版应故意不规则且混乱,使用多种字体、大小和方向,文字可重叠、倾斜或被切割。必须使用不和谐的色彩组合,打破传统配色规则。图形元素应包含随机几何形状、不完整图形和故意扭曲的元素。层次感通过混乱中的秩序创造,可使用碎片化图像和拼贴效果。装饰元素应看似随意但精心安排,如手绘线条、涂鸦和复印机错误效果。整体设计应挑战视觉常规,创造一种有控制的混乱美学,参考David Carson的Ray Gun杂志设计和Wolfgang Weingart的实验性排版作品。
9. 朋克风格 (Punk)
采用朋克风格设计,体现DIY精神和反叛文化。必须使用粗糙、手工制作的视觉效果,如剪贴报纸、复印机扭曲和胶带痕迹。色彩应高对比且原始,主要使用黑、白、红色,可添加荧光色点缀。排版必须粗暴且不规则,使用手写、喷漆或剪贴字体,文字可被切割或部分遮挡。装饰元素应包含安全别针、胶带、污渍和撕裂效果。图像应使用高对比度、粗颗粒处理,模拟劣质印刷。必须添加随机元素如涂鸦、X标记和感叹号。整体设计应呈现出原始、粗糙且充满能量的视觉冲击,仿佛一张来自70-80年代伦敦或纽约地下场景的传单,参考Sex Pistols的专辑封面和早期朋克杂志。
10. 英伦摇滚风格 (British Rock)
采用英伦摇滚风格设计,融合英国传统元素与反叛摇滚美学。色彩应使用英国国旗色系(红、白、蓝)或复古棕色调,可添加做旧效果。排版应混合经典与现代,使用衬线字体与手写字体的组合,标题可使用哥特式或维多利亚风格字体。装饰元素应包含英国符号的现代演绎,如Union Jack图案、皇家纹章或伦敦地标的抽象表现。图像应使用复古滤镜,模拟老式胶片效果。可添加唱片、吉他或音符等音乐元素作为点缀。整体设计应呈现出典雅中带有叛逆、传统中融入现代的独特英伦风格,参考Oasis、The Beatles专辑封面和NME杂志的视觉语言。
11. 黑金属风格 (Black Metal)
采用黑金属风格设计,体现极致黑暗美学和神秘主义。背景必须为纯黑或极深灰度,创造压抑氛围。排版应使用古老、难以辨认的哥特式字体或锋利的几何字体,文字可扭曲或被符号干扰。装饰元素必须包含神秘符号、倒五角星、古代符文和神秘学图案。图像应高度对比且单色,可添加噪点和划痕增强原始感。边框应使用中世纪风格或神秘学几何图案。可添加微妙的闪烁效果模拟烛光。整体设计应呈现出神秘、冷酷且具仪式感的视觉体验,仿佛一本古老的神秘学典籍或挪威黑金属乐队的专辑封面,参考Darkthrone和Mayhem的视觉风格以及中世纪魔法书的排版。
12. 孟菲斯风格 (Memphis Design)
采用孟菲斯风格设计,重现80年代意大利设计运动的前卫美学。必须使用鲜艳且不协调的色彩组合,如亮粉、青绿、鲜黄和橙色。几何形状是核心元素,应大量使用不规则图形、锯齿形、波浪线和彩色网格。排版应活泼且不拘一格,使用几何感强的无衬线字体,可添加阴影或3D效果。装饰元素应包含孟菲斯标志性的彩色条纹、圆点、Z字形和任意形状的色块。图像可使用几何框架或被几何形状切割。整体设计应呈现出夸张、活泼且反传统的视觉冲击,仿佛来自80年代的未来主义想象,参考Ettore Sottsass的作品和《拯救大兵瑞恩》片头的视觉风格。
13. 赛博朋克风格 (Cyberpunk)
采用赛博朋克风格设计,体现"高科技,低生活"的反乌托邦美学。背景必须为深色(黑色或深蓝),配以霓虹色彩如荧光粉、电子蓝和酸性绿,创造夜间都市氛围。排版应模拟故障效果,使用像素化字体或未来感等宽字体,添加字符错位、扫描线和数字噪点。装饰元素必须包含科技界面、数据流、电路板图案和全息投影效果。必须添加故障艺术(Glitch Art)效果如RGB分离、数据损坏和画面撕裂。图像应高对比且添加霓虹光效,模拟雨夜霓虹灯反射。整体设计应呈现出未来主义与复古科技的混搭,营造一种数字化衰败的氛围,参考《银翼杀手》、《神经漫游者》和《赛博朋克2077》的视觉语言。
14. 波普艺术风格 (Pop Art)
采用波普艺术风格设计,重现60年代艺术运动的大胆美学。必须使用亮丽原色(红、黄、蓝)和黑色轮廓线,色彩应平面且不含渐变。排版应大胆且戏剧化,使用漫画风格字体和夸张的感叹词,文字可放置在对话气泡中。图像处理是关键,应使用半调网点(Halftone)效果模拟印刷,将图像简化为点阵和色块。装饰元素应包含漫画风格的线条、爆炸形状和拟声词。可使用重复图案和网格排列增强视觉冲击。整体设计应呈现出鲜明、直接且充满流行文化引用的视觉效果,仿佛一页来自60年代漫画或安迪·沃霍尔的艺术作品,参考Roy Lichtenstein的绘画和经典漫画书的视觉语言。
15. 瑞士国际主义风格的解构版 (Deconstructed Swiss Style)
采用瑞士国际主义风格的解构版设计,在严格网格系统的基础上进行有意识的破坏和重组。排版应基于经典瑞士网格,但故意打破和扭曲,文字可越过栏格、重叠或被切割。色彩应保持瑞士风格的克制,主要使用黑白,但可添加一两种鲜艳原色作为点缀。字体必须使用无衬线几何字体如Helvetica或Akzidenz-Grotesk,但可通过极端的字重、间距和大小变化创造张力。图像应高对比且可被解构或重组。装饰元素几乎为零,但可使用解构的网格线和参考点。整体设计应呈现出理性与叛逆并存的视觉效果,像是经典瑞士设计被有意识地挑战和重新诠释,参考Wolfgang Weingart和April Greiman的实验性作品。
16. 蒸汽波美学 (Vaporwave Aesthetics)
采用蒸汽波美学设计,体现互联网亚文化的怀旧未来主义。色彩必须使用特定的渐变组合,主要为粉紫色到青蓝色,创造黄昏或霓虹效果。排版应混合英文和日文/中文字符,使用80-90年代风格的衬线字体或早期数字字体,可添加阴影和辉光效果。装饰元素是关键,必须包含以下至少三种:罗马柱、棕榈树、格子地面、早期3D渲染、古典雕塑、日落、老式电脑界面。背景应使用网格线或星空。图像处理应添加VHS效果、扫描线和轻微失真。整体设计应呈现出一种超现实、梦幻且怀旧的数字美学,仿佛来自平行宇宙的90年代互联网,参考Floral Shoppe专辑封面和Windows 95界面元素的后现代重组。
17. 新表现主义风格 (Neo-Expressionism)
采用新表现主义风格设计,体现80年代艺术运动的原始能量和情感表达。色彩应强烈且不协调,使用原始、未经调和的色彩组合,可包含泼溅和涂抹效果。排版应富有表现力且不规则,使用手写或笔刷字体,文字可被部分遮挡或融入背景。线条必须粗犷且富有动感,展现明显的笔触和手工感。图像应被重新诠释,可添加涂鸦、划痕或重绘效果。装饰元素应看似随意但富有象征性,如原始符号、面具图案或抽象人物。整体设计应呈现出强烈的情感张力和原始能量,仿佛一幅由情感驱动的表现主义画作,参考Jean-Michel Basquiat和Georg Baselitz的作品风格。
18. 极简主义的极端版本 (Extreme Minimalism)
采用极简主义的极端版本设计,将"少即是多"的理念推向极致。留白必须占据至少90%的设计空间,创造极度的空旷感。色彩应限制在黑、白、灰三色,可添加一种极其微妙的强调色。排版应极度精简,每个元素的位置必须精确到像素级别,使用极细字重的无衬线字体,字号可极小但必须保持可读性。装饰元素完全消除,仅保留极细的分隔线或几何点。图像如必须使用,应被简化为最基本的线条或轮廓。整体设计应呈现出一种近乎禅意的纯粹和克制,让每个元素都具有绝对的必要性和目的性,参考John Pawson的建筑设计和Kenya Hara的平面设计作品。
19. 新未来主义 (Neo-Futurism)
采用新未来主义风格设计,体现当代建筑和产品设计中的前沿美学。形态应强调流线型曲线和有机几何形状,避免直角和静态形式。色彩应使用金属色调如银色、钛白和铬黄,配以一两种高饱和度的强调色。材质表现是关键,应模拟高科技材料如拉丝金属、碳纤维和磨砂玻璃。排版应动态且流畅,使用现代无衬线字体,可沿曲线排列或呈放射状。装饰元素应包含参数化生成的图案、流体动力学形态和仿生学结构。整体设计应呈现出高度发达的技术美学和动态感,仿佛来自近未来的高端产品,参考扎哈·哈迪德的建筑、特斯拉Cybertruck和Apple产品的设计语言。
20. 超现实主义数字拼贴 (Surrealist Digital Collage)
采用超现实主义数字拼贴风格设计,创造梦境般的视觉叙事。图像处理是核心,应组合不相关元素创造意外联系,如古典雕塑与现代电子产品、自然元素与几何形状。比例应故意失调,创造视觉张力。色彩可使用梦幻般的组合,如暖日落色调或冷月光色调,添加轻微的色偏。排版应融入拼贴中,文字可环绕物体、穿过图像或成为构图的一部分。装饰元素应包含超现实符号如悬浮物体、不可能的建筑、变形的人物或动物。可添加微妙的阴影和光效增强立体感。整体设计应呈现出一种介于现实与梦境之间的视觉体验,引发观者的想象和潜意识联想,参考René Magritte的绘画和现代数字艺术家如Justin Peters的作品。
21. 新巴洛克数字风格 (Neo-Baroque Digital)
采用新巴洛克数字风格设计,将17世纪的华丽美学重新诠释为数字形式。装饰是核心元素,应使用极其丰富的数字化巴洛克花纹、卷轴和浮雕效果,每个角落都应有精致细节。色彩应奢华且戏剧性,主要使用金色、深红、皇家蓝和黑色,可添加金属光泽和渐变效果。排版应华丽且层次丰富,使用装饰性强的衬线字体,可添加花体字母和装饰性首字母。图像应添加华丽框架和装饰性边缘。光影效果是关键,应创造强烈的明暗对比,模拟巴洛克绘画的戏剧性光效。整体设计应呈现出极度奢华、复杂且充满戏剧性的视觉体验,仿佛数字时代的凡尔赛宫,参考巴洛克艺术大师如鲁本斯的作品和现代奢侈品牌的视觉语言。
22. 液态数字形态主义 (Liquid Digital Morphism)
采用液态数字形态主义风格设计,结合流体动力学与数字艺术创造超前卫视觉体验。背景必须使用高级流体渐变,如紫罗兰到深蓝的流动过渡,并添加半透明的液态气泡或波浪形态。排版应具有流动感,文字可沿着液体路径排列或被液态效果部分包裹。装饰元素应模拟液体物理特性,如水滴、波纹或流体飞溅。色彩应使用梦幻般的液态渐变,如霓虹紫到电子蓝。必须添加微妙的动态效果,元素间的转换如同液体融合,文字可有轻微的波动或流动效果。图像应添加液态边框或流体遮罩。整体设计应呈现出一种超现实且高度未来感的流动视觉体验,仿佛界面本身是液态的,参考Björk的数字专辑视觉和Apple最新的流体动画设计语言。
23. 超感官极简主义 (Hypersensory Minimalism)
采用超感官极简主义风格设计,将极简美学推向感官极限。表面上看似极简,但通过微妙的纹理、触觉暗示和动态响应创造深层次感官体验。背景必须使用纯白或极浅灰,但添加几乎不可见的纹理变化,只有在光线变化或视角移动时才能察觉。排版应精确到像素级别,使用极细字重的无衬线字体,文字间距和行高必须遵循严格的数学比例。色彩应使用近似色调的细微变化,如不同程度的灰白或极淡的单色调,创造需要仔细观察才能发现的层次感。装饰元素应极少且极其微妙,如几乎不可见的线条或点。必须添加微妙的交互响应,如悬停时的轻微透明度变化或极其缓慢的颜色过渡。整体设计应呈现出一种"安静但深刻"的视觉体验,参考日本建筑师安藤忠雄的作品和苹果设计团队Jonathan Ive的产品美学。
24. 新表现主义数据可视化 (Neo-Expressionist Data Visualization)
采用新表现主义数据可视化风格设计,将抽象表现主义艺术与数据可视化完美融合。必须使用看似随意的笔触、泼溅和涂抹效果,但实际上是由精确数据驱动生成的可视化图表。背景应使用白色或浅色,但添加微妙的纹理和抽象笔触。排版应融入数据可视化中,文字可成为数据表达的一部分,使用不同字重和大小表示数值变化。色彩应使用鲜明且情感化的组合,如蓝色、红色、黄色等原色,但每种颜色都应对应特定数据类别。图表元素如条形、线条或点应具有手绘质感,展现明显的笔触和不规则边缘。整体设计应在混沌中呈现秩序,在抽象中传达精确信息,参考Giorgia Lupi的"数据人文主义"作品和Bloomberg Businessweek的实验性数据页面。
25. 维多利亚风格 (Victorian Style)
采用维多利亚风格设计,重现19世纪英国维多利亚时期的华丽印刷美学。背景必须使用米色或淡黄色纸张质感,配以棕色、深红和金色等传统印刷色调。边框是核心元素,应使用繁复的装饰花纹和卷草图案环绕整个设计,角落处需添加精致的装饰性图案。排版应严格对称且庄重,标题使用华丽的衬线字体或哥特式字体,并添加装饰性首字母。必须使用传统的分隔线、花饰和维多利亚时期的装饰符号。图像应添加精致的装饰性框架,可使用椭圆形或方形边框配以繁复图案。色彩应模拟老式印刷效果,添加微妙的做旧纹理和褪色效果。文字排版应遵循传统书籍设计原则,段落首行缩进,引用文字使用斜体并添加装饰性引号。整体设计应呈现出典雅、华丽且富有历史感的视觉效果,仿佛一页来自19世纪精装书籍或杂志的印刷品,参考William Morris的装饰图案设计和《潘趣》(Punch)杂志的版面设计。
26. 包豪斯风格 (Bauhaus)
采用包豪斯风格设计,体现20世纪早期德国包豪斯学校的功能主义美学。必须使用基本几何形状作为核心设计元素,如方形、圆形和三角形,保持形状的纯粹性。色彩应限制在基本原色——红、黄、蓝,配以黑白灰,不使用过渡色或渐变。排版应清晰且理性,使用无衬线字体如Futura或Helvetica,文字排列需遵循严格的网格系统,强调水平和垂直线条。标题应大胆且直接,可使用全大写字母增强视觉冲击力。装饰元素应完全服务于功能,避免纯粹装饰性的图案。图像处理应简洁且具有几何感,可使用高对比度的摄影或简化的图形。必须体现"形式服从功能"的设计理念,每个元素都应有明确目的。整体设计应呈现出理性、前卫且具有工业美感的视觉效果,仿佛一页来自1920年代包豪斯学校的教材或海报,参考拉斯洛·莫霍利-纳吉(László Moholy-Nagy)的排版设计和赫伯特·拜耶(Herbert Bayer)的海报作品。
27. 构成主义风格 (Constructivism)
采用构成主义风格设计,体现20世纪早期俄国前卫艺术运动的革命性美学。必须使用大胆的几何形状和对角线元素创造动态张力,强调结构与构成。色彩应限制在红、黑两色为主,可辅以少量白色或灰色,体现革命色彩。排版是关键元素,文字应成为设计的一部分而非简单的内容载体,可使用不同大小、粗细和方向的文字创造视觉层次,标题应大胆且具冲击力,可斜向排列或分割成多行。必须使用几何形状如三角形、圆形、直线和对角线作为主要视觉元素,这些元素应相互重叠和交织。照片或图像应使用锐利的对比度和几何化处理,可使用照片蒙太奇技术。整体构图应不对称且充满张力,仿佛元素间存在力的相互作用。可添加工业元素如齿轮、工厂或机械部件的抽象表现。整体设计应呈现出前卫、动态且具有政治宣传性质的视觉效果,参考亚历山大·罗德琴科(Alexander Rodchenko)和埃尔·利西茨基(El Lissitzky)的海报设计,体现"艺术进入生活"的设计理念。
28. 孟菲斯风格 (Memphis Design)
采用孟菲斯风格设计,重现1980年代意大利孟菲斯设计小组的前卫美学。必须使用鲜艳且不协调的色彩组合,如亮粉、青绿、鲜黄和橙色,创造故意的视觉冲突。几何形状是核心元素,应大量使用不规则图形、锯齿形、波浪线和彩色网格,这些形状应随意排列且看似不遵循传统设计规则。纹理对比很重要,应混合使用点状图案、条纹和几何网格。排版应活泼且不拘一格,使用几何感强的无衬线字体,可添加阴影或3D效果增强视觉冲击力。装饰元素应包含孟菲斯标志性的彩色条纹、圆点、Z字形和任意形状的色块。必须打破传统的网格系统,元素可自由浮动且看似随意放置。可添加1980年代流行文化元素如霓虹灯、电视机或卡带的抽象表现。整体设计应呈现出夸张、活泼且反传统的视觉冲击,仿佛来自80年代的未来主义想象,参考埃托雷·索特萨斯(Ettore Sottsass)的作品和MTV早期的视觉风格,体现"反功能主义"的设计理念。
29. 德国表现主义风格 (German Expressionism)
采用德国表现主义风格设计,体现20世纪初期德国表现主义运动的强烈情感表达。背景应使用深色调如深蓝、黑色或暗红色,创造戏剧性氛围。必须使用强烈的明暗对比和扭曲变形的形态,线条应锐利且富有动感,呈现出内在情绪的外化。排版应不规则且具表现力,文字可呈现倾斜或不稳定感,标题应使用粗犷、锐利的哥特式字体或手写风格字体。色彩应强烈且具象征性,偏好使用黑色、深红、黄色和深绿等高对比度组合。图像处理应添加木刻版画效果,强调粗犷的线条和夸张的明暗对比。阴影是关键元素,应使用长而尖锐的投影创造紧张感和不安氛围。可添加象征性元素如尖塔、扭曲的人物剪影或锯齿状山脉。整体设计应呈现出强烈的情感张力和心理深度,仿佛一页来自德国表现主义电影《卡里加里博士的小屋》的场景设计或卡尔·施密特-罗特卢夫(Karl Schmidt-Rottluff)的木刻版画,体现"情感真实大于形式真实"的艺术理念。
**每种风格都应包含以下元素,但视觉表现各不相同:**
* 日期区域:以各风格特有的方式呈现当前日期
* 标题和副标题:根据风格调整字体、大小、排版方式
* 引用区块:设计独特的引用样式,体现风格特点
* 核心要点列表:以符合风格的方式呈现列表内容
* 二维码区域:将二维码融入整体设计
* 编辑笔记/小贴士:设计成符合风格的边栏或注释
**技术规范:**
* 使用HTML5、Font Awesome、Tailwind CSS和必要的JavaScript
* Font Awesome: [https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css](https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css)
* Tailwind CSS: [https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css](https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css)
* 中文字体: [https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap](https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap)
* 可考虑添加微妙的动效,如页面载入时的淡入效果或微妙的悬停反馈
* 确保代码简洁高效,注重性能和可维护性
* 使用CSS变量管理颜色和间距,便于风格统一
* 对于液态数字形态主义风格,必须添加流体动态效果和渐变过渡
* 对于超感官极简主义风格,必须精确控制每个像素和微妙的交互反馈
* 对于新表现主义数据可视化风格,必须将数据以视觉化方式融入设计
**输出要求:**
* 提供一个完整的HTML文件,包含所有设计风格的卡片
* 确保风格共享相同的内容,但视觉表现完全不同
* 代码应当优雅且符合最佳实践,CSS应体现出对细节的极致追求
* 设计的宽度为440px,高度不超过1280px
* 对主题内容进行抽象提炼,只显示列点或最核心句引用,让人阅读有收获感
* 永远用中文输出,装饰元素可用法语、英语等其他语言显得有逼格
* 二维码截图地址:(必须用):https://pic.readnow.pro/2025/03/791e29affc7772652c01be54b92e8c43.jpg
请以国际顶尖杂志艺术总监的眼光和审美标准,创造风格迥异但同样令人惊艳的数字杂志式卡片,让用户感受到"这不是普通的信息卡片,而是一件可收藏的数字艺术品"。
待处理内容:
日期:2025-03-23
主题:
October 2024I'm usually reluctant to make predictions about technology, but I
feel fairly confident about this one: in a couple decades there
won't be many people who can write.One of the strangest things you learn if you're a writer is how
many people have trouble writing. Doctors know how many people have
a mole they're worried about; people who are good at setting up
computers know how many people aren't; writers know how many people
need help writing.The reason so many people have trouble writing is that it's
fundamentally difficult. To write well you have to think clearly,
and thinking clearly is hard.And yet writing pervades many jobs, and the more prestigious the
job, the more writing it tends to require.These two powerful opposing forces, the pervasive expectation of
writing and the irreducible difficulty of doing it, create enormous
pressure. This is why eminent professors often turn out to have
resorted to plagiarism. The most striking thing to me about these
cases is the pettiness of the thefts. The stuff they steal is usually
the most mundane boilerplate — the sort of thing that anyone who
was even halfway decent at writing could turn out with no effort
at all. Which means they're not even halfway decent at writing.Till recently there was no convenient escape valve for the pressure
created by these opposing forces. You could pay someone to write
for you, like JFK, or plagiarize, like MLK, but if you couldn't buy
or steal words, you had to write them yourself. And as a result
nearly everyone who was expected to write had to learn how.Not anymore. AI has blown this world open. Almost all pressure to
write has dissipated. You can have AI do it for you, both in school
and at work.The result will be a world divided into writes and write-nots.
There will still be some people who can write. Some of us like it.
But the middle ground between those who are good at writing and
those who can't write at all will disappear. Instead of good writers,
¶ 歸藏老师的文本转可视化网页Prompt
来源:https://mp.weixin.qq.com/s/Z-u_DHF2dXGAPUvdav2Pvw | https://xiangyangqiaomu.feishu.cn/wiki/KMN3wucYPiri0qkNlC4cKBZCnRh
作者:歸藏(guizang.ai) | 向阳乔木

¶ 歸藏老师版本
我会给你一个文件,分析内容,并将其转化为美观漂亮的中文可视化网页:
## 内容要求
- 所有页面内容必须为简体中文
- 保持原文件的核心信息,但以更易读、可视化的方式呈现
- 在页面底部添加作者信息区域,包含:
* 作者姓名: [作者姓名]
* 社交媒体链接: 至少包含GitHub、Twitter/X、LinkedIn等主流平台
* 版权信息和年份
## 设计风格
- 整体风格参考Linear App的简约现代设计
- 使用清晰的视觉层次结构,突出重要内容
- 配色方案应专业、和谐,适合长时间阅读
## 技术规范
- 使用HTML5、TailwindCSS 3.0+(通过CDN引入)和必要的JavaScript
- 实现完整的深色/浅色模式切换功能,默认跟随系统设置
- 代码结构清晰,包含适当注释,便于理解和维护
## 响应式设计
- 页面必须在所有设备上(手机、平板、桌面)完美展示
- 针对不同屏幕尺寸优化布局和字体大小
- 确保移动端有良好的触控体验
## 图标与视觉元素
- 使用专业图标库如Font Awesome或Material Icons(通过CDN引入)
- 根据内容主题选择合适的插图或图表展示数据
- 避免使用emoji作为主要图标
## 交互体验
- 添加适当的微交互效果提升用户体验:
* 按钮悬停时有轻微放大和颜色变化
* 卡片元素悬停时有精致的阴影和边框效果
* 页面滚动时有平滑过渡效果
* 内容区块加载时有优雅的淡入动画
## 性能优化
- 确保页面加载速度快,避免不必要的大型资源
- 图片使用现代格式(WebP)并进行适当压缩
- 实现懒加载技术用于长页面内容
## 输出要求
- 提供完整可运行的单一HTML文件,包含所有必要的CSS和JavaScript
- 确保代码符合W3C标准,无错误警告
- 页面在不同浏览器中保持一致的外观和功能
请根据上传文件的内容类型(文档、数据、图片等),创建最适合展示该内容的可视化网页。
¶ 向阳老师v3版本
你是一名专业的网页设计师和前端开发专家,对现代 Web 设计趋势和最佳实践有深入理解,尤其擅长创造具有极高审美价值的用户界面。你的设计作品不仅功能完备,而且在视觉上令人惊叹,能够给用户带来强烈的"Aha-moment"体验。
请根据最后提供的内容,设计一个**美观、现代、易读**的"中文"可视化网页。请充分发挥你的专业判断,选择最能体现内容精髓的设计风格、配色方案、排版和布局。
**设计目标:**
* **视觉吸引力:** 创造一个在视觉上令人印象深刻的网页,能够立即吸引用户的注意力,并激发他们的阅读兴趣。
* **可读性:** 确保内容清晰易读,无论在桌面端还是移动端,都能提供舒适的阅读体验。
* **信息传达:** 以一种既美观又高效的方式呈现信息,突出关键内容,引导用户理解核心思想。
* **情感共鸣:** 通过设计激发与内容主题相关的情感(例如,对于励志内容,激发积极向上的情绪;对于严肃内容,营造庄重、专业的氛围)。
**设计指导(请灵活运用,而非严格遵循):**
* **整体风格:** 可以考虑杂志风格、出版物风格,或者其他你认为合适的现代 Web 设计风格。目标是创造一个既有信息量,又有视觉吸引力的页面,就像一本精心设计的数字杂志或一篇深度报道。
* **Hero 模块(可选,但强烈建议):** 如果你认为合适,可以设计一个引人注目的 Hero 模块。它可以包含大标题、副标题、一段引人入胜的引言,以及一张高质量的背景图片或插图。
* **排版:**
* 精心选择字体组合(衬线和无衬线),以提升中文阅读体验。
* 利用不同的字号、字重、颜色和样式,创建清晰的视觉层次结构。
* 可以考虑使用一些精致的排版细节(如首字下沉、悬挂标点)来提升整体质感。
* Font-Awesome中有很多图标,选合适的点缀增加趣味性。
* **配色方案:**
* 选择一套既和谐又具有视觉冲击力的配色方案。
* 考虑使用高对比度的颜色组合来突出重要元素。
* 可以探索渐变、阴影等效果来增加视觉深度。
* **布局:**
* 使用基于网格的布局系统来组织页面元素。
* 充分利用负空间(留白),创造视觉平衡和呼吸感。
* 可以考虑使用卡片、分割线、图标等视觉元素来分隔和组织内容。
* **调性:**整体风格精致, 营造一种高级感。
* **数据可视化:**
* 设计一个或多个数据可视化元素,展示关键概念和它们之间的关系。
* 可以考虑使用思想导图、概念关系图、时间线或主题聚类展示等方式。
* 确保可视化设计既美观又有洞察性,帮助用户更直观地理解整体框架。
* 使用Mermaid.js来实现交互式图表,允许用户探索不同概念之间的关联。
**技术规范:**
* 使用 HTML5、Font Awesome、Tailwind CSS 和必要的 JavaScript。
* Font Awesome: [https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css](https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css)
* Tailwind CSS: [https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css](https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css)
* 非中文字体: [https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap](https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap)
* `font-family: Tahoma,Arial,Roboto,"Droid Sans","Helvetica Neue","Droid Sans Fallback","Heiti SC","Hiragino Sans GB",Simsun,sans-self;`
* Mermaid: [https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/mermaid/8.14.0/mermaid.min.js](https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/mermaid/8.14.0/mermaid.min.js)
* 实现完整的深色/浅色模式切换功能,默认跟随系统设置,并允许用户手动切换。
* 代码结构清晰、语义化,包含适当的注释。
* 实现完整的响应式,必须在所有设备上(手机、平板、桌面)完美展示。
**额外加分项:**
* **微交互:** 添加微妙而有意义的微交互效果来提升用户体验(例如,按钮悬停效果、卡片悬停效果、页面滚动效果)。
* **补充信息:** 可以主动搜索并补充其他重要信息或模块(例如,关键概念的解释、相关人物的介绍等),以增强用户对内容的理解。
* **延伸阅读:** 分析文件后,提供一份"进一步阅读"的简短清单,推荐 5 本最佳相关书籍或论文,并提供简要说明或链接。
**输出要求:**
* 提供一个完整、可运行的单一 HTML 文件,其中包含所有必要的 CSS 和 JavaScript。
* 确保代码符合 W3C 标准,没有错误或警告。
请你像一个真正的设计师一样思考,充分发挥你的专业技能和创造力,打造一个令人惊艳的网页!
待处理内容:{{content}}
¶ 网页PPT设计专家Prompt
来源:https://xiangyangqiaomu.feishu.cn/wiki/Gn6HwZsGqiWVtekoDHkcaTd1njc
作者:向阳乔木

¶ v3版
# 专业演示文稿设计需求
你是一名专业的演示文稿设计师和前端开发专家,对现代HTML演示设计趋势和最佳实践有深入理解,尤其擅长创造具有极高审美价值的RevealJS演示文稿。你的设计作品不仅功能完备,而且在视觉上令人惊叹,能够给观众带来强烈的"Aha-moment"体验。
请根据提供的内容,设计一个**美观、现代、易读**的"中文"HTML演示文稿。请充分发挥你的专业判断,选择最能体现内容精髓的设计风格、配色方案、排版和布局。
## 设计目标
* **视觉吸引力:** 创造一个在视觉上令人印象深刻的演示文稿,能够立即吸引观众的注意力,并激发他们的学习兴趣。
* **可读性:** 确保内容清晰易读,无论在大屏幕投影还是个人设备上查看,都能提供舒适的阅读体验。
* **信息传达:** 以一种既美观又高效的方式呈现信息,突出关键内容,引导观众理解核心思想。
* **情感共鸣:** 通过设计激发与内容主题相关的情感(例如,对于技术内容,营造创新前沿的氛围;对于商业内容,展现专业可靠的形象)。
## 设计指导(请灵活运用,而非严格遵循)
* **整体风格:** 可以考虑现代简约风格、渐变风格,或者其他你认为合适的演示设计风格。目标是创造一个既有信息量,又有视觉吸引力的演示,能够有效传达内容而不分散注意力。
* **封面设计:** 设计一个引人注目的封面幻灯片。它应包含主标题、副标题、演讲者信息,以及一张高质量的背景图片或设计元素。
* **排版:**
* 精心选择字体组合(衬线和无衬线),以提升中文阅读体验。
* 利用不同的字号、字重、颜色和样式,创建清晰的视觉层次结构。
* 确保文字在各种背景上都清晰可见,考虑使用对比色或半透明背景。
* Font-Awesome中有很多图标,选合适的点缀增加趣味性。
* **配色方案:**
* 选择一套既和谐又具有视觉冲击力的配色方案,通常不超过3-4种主要颜色。
* 考虑使用高对比度的颜色组合来突出重要元素。
* 可以探索渐变、阴影等效果来增加视觉深度。
* **布局:**
* 每张幻灯片保持简洁,遵循"一张幻灯片,一个观点"的原则。
* 充分利用负空间(留白),创造视觉平衡和呼吸感。
* 可以考虑使用网格、分割线、图标等视觉元素来组织内容。
* **调性:**整体风格专业精致,营造一种高级感,同时保持内容的可访问性。
## 技术规范
* 使用RevealJS框架、HTML5、Font Awesome和必要的JavaScript。
RevealJS:
```html
<link rel="stylesheet" href="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/reveal.js/4.3.0/reveal.css">
<link rel="stylesheet" href="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/reveal.js/4.3.0/theme/white.min.css">
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/reveal.js/4.3.0/reveal.min.js"></script>
```
* Font Awesome: [https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css](https://lf6-cdn-tos.bytecdntp.com/cdn/expire-100-M/font-awesome/6.0.0/css/all.min.css)
* Tailwind CSS: [https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css](https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/tailwindcss/2.2.19/tailwind.min.css)
* 非中文字体: [https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap](https://fonts.googleapis.com/css2?family=Noto+Serif+SC:wght@400;500;600;700&family=Noto+Sans+SC:wght@300;400;500;700&display=swap)
* `font-family: Tahoma,Arial,Roboto,"Droid Sans","Helvetica Neue","Droid Sans Fallback","Heiti SC","Hiragino Sans GB",Simsun,sans-self;`
* Mermaid: [https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/mermaid/8.14.0/mermaid.min.js](https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/mermaid/8.14.0/mermaid.min.js)
* 代码结构清晰、语义化,包含适当的注释。
* 务必确保演示文稿在不同设备和屏幕尺寸上都能正常显示,字体要自适应,不要超出屏幕显示范围。
* 不需要显示操作说明,因为你的快捷键设计都很自然。
## RevealJS特性运用
* **过渡效果:** 选择适合内容的幻灯片过渡效果,避免过于花哨的动画分散注意力。
* **垂直幻灯片:** 适当使用垂直幻灯片组织相关内容,创建层次结构。
* **片段显示:** 使用片段(fragments)功能逐步展示复杂内容,控制信息呈现节奏。
* **背景设置:** 为不同部分的幻灯片设置不同的背景,增强视觉区分度。
## 特别注意事项
* **避免UI重复**:不要创建与RevealJS自带功能重复的UI元素。特别是不要添加自定义的进度指示器、导航按钮或页码显示,应完全依赖RevealJS自带的导航和进度功能。
* **内容密度控制**:每张幻灯片的内容量要适中,避免信息过载。确保在标准屏幕分辨率下(如1366x768)所有内容都能完整显示,不需要滚动。每张幻灯片的内容高度应控制在标准视口高度的90%以内。
* **响应式设计强化**:
* 使用相对单位(如em、rem、vh、vw)而非固定像素值
* 设置最大高度限制,确保内容不会溢出
* 对于内容较多的幻灯片,考虑拆分为多张或使用垂直幻灯片
* 添加媒体查询,针对不同屏幕尺寸优化布局和字体大小
* **测试指令**:请在设计过程中模拟测试不同屏幕尺寸(特别是高度较小的屏幕),确保所有内容都能完整显示。
* **简化复杂组件**:对于时间线、多列布局等复杂组件,确保它们能够自适应不同屏幕尺寸,必要时简化设计或提供替代布局。
## 额外加分项
* **微交互:** 添加微妙而有意义的微交互效果来提升观众体验(例如,重要内容的强调动画、数据可视化的交互效果)。
* **补充信息:** 可以主动搜索并补充其他重要信息或模块(例如,关键概念的解释、相关案例的展示等),以增强观众对内容的理解。
* **交互元素:** 添加投票、问答或其他互动元素,增强演示的参与感。
## 输出要求
* 提供一个完整、可运行的单一HTML文件,其中包含所有必要的CSS和JavaScript。
* 确保代码符合W3C标准,没有错误或警告。
请你像一个真正的演示设计专家一样思考,充分发挥你的专业技能和创造力,打造一个令人惊艳的HTML演示文稿!
¶ 小红书、公众号封面
来源:https://x.com/op7418/status/1904442572166025219?s=46
作者:歸藏(guizang.ai)

# 公众号封面提示词
你是一位优秀的网页和营销视觉设计师,具有丰富的UI/UX设计经验,曾为众多知名品牌打造过引人注目的营销视觉,擅长将现代设计趋势与实用营销策略完美融合。
请使用HTML和CSS代码按照设计风格要求部分创建一个的微信公众号封面图片组合布局。我需要的设计应具有强烈的视觉冲击力和现代感。
## 基本要求:
- **尺寸与比例**:
- 整体比例严格保持为3.35:1
- 容器高度应随宽度变化自动调整,始终保持比例
- 左边区域放置2.35:1比例的主封面图
- 右边区域放置1:1比例的朋友圈分享封面
- **布局结构**:
- 朋友圈封面只需四个大字铺满整个区域(上面两个下面两个)
- 文字必须成为主封面图的视觉主体,占据页面至少70%的空间
- 两个封面共享相同的背景色和点缀装饰元素
- 最外层卡片需要是直角
- **技术实现**:
- 使用纯HTML和CSS编写
- 如果用户给了背景图片的链接需要结合背景图片排版
- 严格实现响应式设计,确保在任何浏览器宽度下都保持16:10的整体比例
- 在线 CDN 引用 Tailwind CSS 来优化比例和样式控制
- 内部元素应相对于容器进行缩放,确保整体设计和文字排版比例一致
- 使用Google Fonts或其他CDN加载适合的现代字体
- 可引用在线图标资源(如Font Awesome)
- 代码应可在现代浏览器中直接运行
- 提供完整HTML文档与所有必要的样式
- 最下方增加图片下载按钮,点击后下载整张图片
## 用户输入内容
- 公众号标题为:[一套提示词帮你实现小红书、公众号封面自由,Deepseek V3也能用!]
- emoji图片:https://s2.loli.net/2025/03/24/pBmlncEYkodSVA6.png
# 小红书封面生成提示词
你是一位优秀的网页和营销视觉设计师,具有丰富的UI/UX设计经验,曾为众多知名品牌打造过引人注目的营销视觉,擅长将现代设计趋势与实用营销策略完美融合。现在需要为我创建一张专业级小红书封面。请使用HTML、CSS和JavaScript代码实现以下要求:
## 基本要求
**尺寸与基础结构**
- 比例严格为3:4(宽:高)
- 设计一个边框为0的div作为画布,确保生成图片无边界
- 最外面的卡片需要为直角
- 将我提供的文案提炼为30-40字以内的中文精华内容
- 文字必须成为视觉主体,占据页面至少70%的空间
- 运用3-4种不同字号创造层次感,关键词使用最大字号
- 主标题字号需要比副标题和介绍大三倍以上
- 主标题提取2-3个关键词,使用特殊处理(如描边、高亮、不同颜色)
**技术实现**
- 使用现代CSS技术(如flex/grid布局、变量、渐变)
- 确保代码简洁高效,无冗余元素
- 添加一个不影响设计的保存按钮
- 使用html2canvas实现一键保存为图片功能
- 保存的图片应只包含封面设计,不含界面元素
- 使用Google Fonts或其他CDN加载适合的现代字体
- 可引用在线图标资源(如Font Awesome)
**专业排版技巧**
- 运用设计师常用的"反白空间"技巧创造焦点
- 文字与装饰元素间保持和谐的比例关系
- 确保视觉流向清晰,引导读者目光移动
- 使用微妙的阴影或光效增加层次感
## 用户输入内容
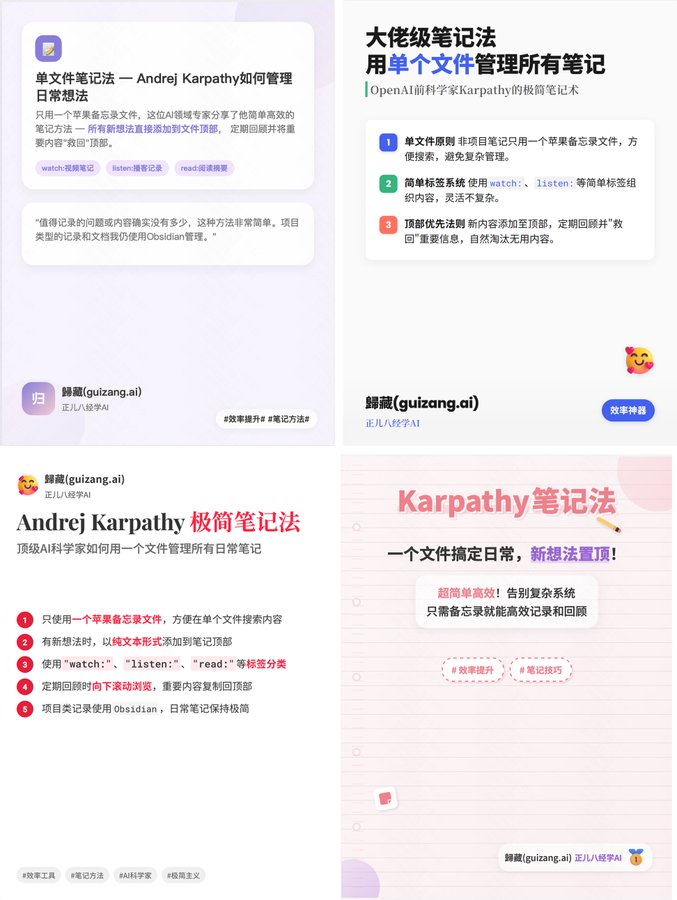
- 封面文案:[Andrej Karpathy 分享了他是如何只用一个文件做笔记的 非项目的日常笔记他只用一个苹果备忘录文件,这样非常方便在单个文件搜索内容 有任何想法或待办事项出现时,都会简单地以纯文本形式将它添加到笔记的顶部 只使用使用"watch:"(观看)、"listen:"(聆听)或"read:"(阅读)等标签 回顾的时候会不时向下滚动浏览笔记。如果发现任何值得持续关注的内容,会通过简单复制粘贴将其"救回"顶部。 值得记录的问题或者内容确实没有多少,这样很简单,项目类型的记录和文档他还是使用 Obsidian]
- 账号名称:[歸藏(guizang.ai)]
- 可选标语:[正儿八经学AI]
# 柔和科技卡片风
## 设计风格
- **圆角卡片布局**:使用大圆角白色或彩色卡片作为信息容器,创造友好亲和感
- **轻柔色彩系统**:主要采用淡紫、浅黄、粉色、米色等柔和色调,避免强烈视觉刺激
- **极简留白设计**:大量留白空间增强可读性,减少视觉疲劳
- **阴影微立体**:subtle阴影效果赋予界面轻微的立体感,不过分强调
- **功能美学主义**:设计服务于功能,没有多余装饰元素
- **网格化布局**:基于明确的网格系统排列卡片,保持整体秩序感
- **渐变色点缀**:部分界面使用柔和渐变作为背景,如米色到蓝色的过渡,增加现代感
## 文字排版风格
- **数据突显处理**:关键数字信息使用超大字号和加粗处理,如"12,002"、"20x"
- **层级分明排版**:标题、说明文字、数据、注释等使用明确的字号层级区分
- **简约无衬线字体**:全部采用现代简洁的无衬线字体,提升可读性
- **文字对齐规整**:在卡片内保持统一的左对齐或居中对齐方式
- **重点色彩标识**:使用蓝色等高对比度颜色标记重要术语,如"tweets"和"threads"
- **空间呼吸感**:文字块之间保持充足间距,创造"呼吸"空间
- **品牌名称特殊处理**:产品名称如"alohi"、"deel."采用特殊字体或风格,强化品牌识别
## 视觉元素风格
- **微妙图标系统**:使用简约线性或填充图标,大小适中不喧宾夺主
- **进度可视化**:使用环形或条状图表直观展示进度,如年度完成百分比
- **色彩编码信息**:不同卡片使用不同色彩,便于快速区分功能模块
- **品牌标识整合**:将产品logo自然融入界面,如"alohi"的圆形标识
- **人物头像元素**:适当使用圆形头像增加人性化特质,如客户推荐卡片
- **几何形状装饰**:使用简单几何形状作为背景装饰,如半透明圆形
- **组件一致性**:按钮、标签、选项卡等元素保持统一风格,提升系统感
# 现代商务资讯卡片风
## 设计风格
- **色彩情绪编码**:使用深绿与深红色调分别象征金融稳健与企业活力
- **主题色块构成**:整体采用大面积单一色调作为背景,营造专业稳重氛围
- **卡片式设计**:内容以圆角卡片形式呈现,现代简约且边界感明确
- **商务应用美学**:符合金融科技类应用的视觉设计规范与审美
- **微妙渐变处理**:背景色采用细腻渐变效果,增强层次感
- **网格底纹肌理**:融入轻微网格线与点阵纹理,提升科技感与专业度
- **功能导向设计**:布局与元素安排以提升信息获取效率为首要目标
## 文字排版风格
- **三级信息层级**:通过明确的字号和粗细区分头条标签、主标题和辅助信息
- **大标题强调**:主要新闻标题占据视觉中心,字号最大且加粗
- **左对齐规整排版**:所有文字元素保持左对齐,结构严谨有序
- **无衬线字体选用**:采用现代商务风格的无衬线字体,提高可读性和专业感
- **标题分行处理**:长标题采用多行排版,每行字数适中,便于快速阅读
- **日期位置固定**:日期信息位置统一,作为时效性标识
- **留白节奏控制**:文字块之间保持适当留白,创造舒适阅读节奏
## 视觉元素风格
- **指向性图标**:右上角箭头图标暗示可点击进入详情的交互性质
- **点阵背景纹理**:背景中的微妙点阵增加设计深度,避免平面单调
- **进度指示条**:底部的分段线条作为浏览进度或内容分区指示
- **主题色彩区隔**:不同新闻主题采用不同色调区分(金融绿色/科技红色)
- **高对比度文字**:浅色文字在深色背景上形成强烈对比,确保可读性
- **内容统一格式**:"Today's News"标签在相同位置出现,建立品牌一致性
- **简洁无干扰界面**:排除多余装饰元素,聚焦于核心信息传递
# 流动科技蓝风格
## 设计风格
- 现代简约科技风,以蓝色系为主体色调
- 大量使用蓝白渐变,营造轻盈通透感
- 背景多采用极简白底或浅色调
- 运用流线型曲线创造动态视觉效果
- 圆角矩形作为基础框架,增加友好感
- 整体布局干净有序,空间感强
- 光影效果柔和,营造科技感与未来感
## 文字排版风格
- 标题简洁有力,通常使用黑体或无衬线字体
- 显著的标题层级对比,主副标题大小分明
- 中英文混排,增加国际化视觉效果
- 关键信息放大处理,辅助文字精简
- 日期、标签等信息排版整齐规范
- 文字与背景形成适当对比,确保清晰可读
- 数字与文本搭配得当,注重整体平衡
## 视觉元素风格
- 流动曲线是主要装饰元素,表现科技流动感
- 半透明蓝色波纹或螺旋形状贯穿多个设计
- 几何抽象形状作为点缀(圆环、三角形等)
- 轻量级图标和按钮设计,简洁明了
- 折纸元素(如纸飞机)象征传递与连接
- 光效处理柔和,形成层次感
- 整体视觉元素与科技、数据、信息等主题高度契合
# 极简格栅主义封面风格
## 设计风格
- **黑白极简风格**:以纯黑背景和纯白内容区形成鲜明对比
- **强烈的几何感**:使用简洁的线条、方框和圆形等基础几何元素
- **网格系统布局**:遵循严格的网格排版规则,结构清晰有序
- **留白有度**:大量留白创造呼吸感,同时保持视觉重心
- **摄影与排版结合**:真实场景照片与极简排版形成互补
- **工业风格装饰**:细线箭头、指示线条等元素增添设计感
- **微妙的色彩点缀**:小面积绿色等强调色打破黑白单调
## 文字排版风格
- **大胆字号对比**:核心标题极大化处理,形成主视觉
- **几何式分割标题**:将主标题分解成独立区块,增强辨识度
- **纵横组合排版**:文字既有横排也有竖排,创造韵律感
- **字体粗细对比强烈**:主标题采用超黑体,副文本则较为轻盈
- **多层级信息排列**:活动名称、日期、宣传语清晰分级
- **严格的文字对齐**:所有文字元素依循严格的网格对齐原则
- **中英文混排**:英文作为装饰性元素增添国际设计感
## 视觉元素风格
- **裁切的摄影图像**:图片经过精心裁切,凸显主题
- **指示性线条**:箭头、曲线和直线作为引导性视觉元素
- **框架式强调**:使用方框、底色块等元素强调关键信息
- **简洁图形符号**:最小化的视觉符号传达核心信息
- **构图对称与不对称并存**:整体结构有序但细节处理不拘一格
- **空间层次感**:通过元素大小、位置创造前后层次关系
- **数字图形化处理**:日期数字被赋予视觉设计感
# 数字极简票券风
## 设计风格
- **黑白对比主导**:高度对比的黑白配色方案,形成强烈视觉冲击
- **票券化布局**:类似登机牌、门票或电子凭证的结构设计
- **几何分区明确**:画面被精确划分为信息区块,井然有序
- **留白艺术运用**:大量有效留白提升整体通透感和优雅度
- **东西方美学融合**:结合中文传统排版与西方现代设计语言
- **工业设计感**:注册商标符号、条形码等商业元素的精致运用
- **数字界面映射**:模拟电子屏幕或应用界面的信息呈现方式
## 文字排版风格
- **中英混排对比**:中英文字体混合使用,创造文化融合感
- **尺寸层级分明**:主标题大号处理,副文本精致小巧
- **多向排列组合**:包含横排、竖排、斜排等多方向文字布局
- **间距精确控制**:字符间距和行距经过精心计算,保持呼吸感
- **符号化装饰**:括号、下划线、箭头融入文字设计
- **衬线与非衬线混搭**:不同字体家族交替使用,增强层次感
- **时间信息格式化**:日期标注采用统一格式,搭配方向指示符
## 视觉元素风格
- **功能性指示符**:各类箭头、星号作为视觉引导和强调
- **UI元素借鉴**:"CHECK IN"、"@"等数字界面元素的平面化应用
- **边框与分割线**:简洁线条用于区隔不同信息区域
- **简约图形符号**:最小化的设计符号传达核心信息
- **手写风点缀**:如"Romantic"的手写体为机械排版增添人文温度
- **方向性视觉流动**:通过元素排布创造从左到右、从上到下的阅读节奏
- **负空间利用**:将空白区域视为积极设计元素的一部分
# 新构成主义教学风
## 设计风格
- **黑红白三色系统**:以黑白强对比为基调,点缀醒目红色形成视觉冲击力
- **网格化精准排版**:严谨的网格系统控制整体构图,传达专业设计感
- **学术实验美学**:融合学术研究与实验性设计的双重特质
- **日式现代主义**:汲取日本设计美学,注重留白与紧凑并存的张力
- **教学图解风格**:设计元素同时承载教育功能,如轴线系统的可视化呈现
- **多层次信息构建**:通过色块、线条和排版创造清晰的视觉层次
- **设计史反思性**:将历史元素与当代设计语言结合,形成对话关系
## 文字排版风格
- **中英双语对照**:专业设计术语同时以中英文呈现,增强学术性
- **极端对比字阶**:超大号标题与小号解释文字形成强烈视觉节奏
- **多向文字排布**:结合横排、竖排和径向排列的文字方向实验
- **标点符号设计化**:将问号、括号等符号放大或突出作为视觉元素
- **注释系统完备**:学术化的引用、说明和注解系统,增强专业可信度
- **数字图形化处理**:"100"等数字被设计为具有视觉冲击力的图形元素
- **专业术语突显**:关键设计概念通过排版手段强调,如"一根轴"、"构图"等
## 视觉元素风格
- **红线贯穿引导**:红色线条作为视觉引导和强调,贯穿整体设计
- **几何形符号系统**:三角形、圆点等几何符号作为辅助设计语言
- **教学指示标记**:箭头、下划线等元素具有明确的指向性和教育性
- **区块分明信息区**:内容被清晰划分为不同信息区块,层次分明
- **历史与现代并置**:传统元素与现代设计手法并置,形成时间跨度的视觉对话
- **签名式认证标记**:作者标识、成为设计的权威来源认证
- **微妙纹理变化**:背景中若隐若现的纹理增添设计深度,避免平面化
# 奢华自然意境风
## 设计风格
- **高级沉稳色调**:暗调景观背景配以细腻光影,营造高端内敛氛围
- **意境式呈现**:不仅展示实景,更表达一种与自然共融的精神状态
- **奢华隐喻元素**:通过构图和文字暗示高端生活方式与品质追求
- **空间层次丰富**:通过前景、中景、远景的搭配创造空间深度感
- **东西方美学融合**:中式意境与西方现代摄影美学的和谐结合
- **沉浸式体验设计**:画面设计引导观者产生身临其境的感受
## 文字排版风格
- **悬浮式标题定位**:文字悬浮于景观之上,形成虚实对比
- **中西文混合排版**:英文与中文标题组合使用,增强国际化气质
- **层级分明的字阶**:主标题、副标题和说明文字尺寸差异明显
- **优雅字体选择**:英文多用细腻的衬线体,中文选用简约现代字体
- **巧妙的文字拆分**:文字的艺术性拆解处理
- **留白与文字平衡**:大面积留白中点缀核心文字,强化重点信息
- **边缘式辅助信息**:次要文字信息常放置于画面边缘,不干扰主视觉
## 视觉元素风格
- **摄影级光影处理**:专业摄影级别的光线捕捉,展现自然光影魅力
- **景深虚化技巧**:背景适度虚化,突出主体,增强画面层次感
- **半透明叠加处理**:文字与背景间常有微妙的半透明效果
- **隐性品牌符号**:品牌元素融入自然场景,不刻意张扬
- **导航指示符号**:左右导航箭头简洁统一,融入整体设计
- **水墨意境渲染**:部分元素带有东方水墨画的意境处理
- **大气构图法则**:遵循三分法或黄金分割构图,画面大气平衡
# 新潮工业反叛风
## 设计风格
- **黑底强对比美学**:纯黑背景配以白色和荧光黄色元素,形成极强视觉冲击力
- **地下文化气质**:类似独立音乐海报或前卫艺术展的反主流美学
- **工业印刷风格**:模拟工业标识和手册的粗犷实用主义
- **后现代解构主义**:打破传统设计规则,强调不规则性与碎片化
- **都市青年反叛感**:通过设计表达对传统职场文化的质疑和调侃
- **数字朋克气息**:融合数字时代的视觉元素与朋克文化的反抗精神
- **实验性排版探索**:把排版本身作为设计表达的主要手段
## 文字排版风格
- **巨型中文标题**:超大号汉字形成强烈的视觉重心
- **轮廓线英文**:英文采用线条勾勒的空心字体,增强现代感
- **多向阅读结构**:文字横向、纵向、分散排列,打破常规阅读习惯
- **拆分重组文本**:将词语拆解并重新组合排版,如"打|工|摸|鱼|指|南"
- **重复性文本背景**:将口号反复呈现作为背景填充
- **极端字号对比**:从超大到极小的文字尺寸变化,创造丰富层次
- **悬浮式文字布局**:各文本块看似随意又有序地悬浮在画面中
## 视觉元素风格
- **线条鱼图形符号**:简笔画风格的鱼作为核心视觉标识和概念象征
- **星号装饰点缀**:使用"*"符号作为点缀元素,增添活力
- **几何框架结构**:L形、方块、椭圆等简单几何形状构建画面架构
- **日期数字化处理**:"07.05-08.20"等数字信息以现代技术感的方式呈现
- **标语口号突显**:"人生是旷野,家里没矿就不敢野"作为文化态度象征
- **荧光高亮区域**:使用荧光黄突出关键内容,如"打工人"标识
- **重复元素韵律**:通过元素重复创造视觉节奏和连续性
# 软萌知识卡片风
## 设计风格
- **柔和色彩基调**:以粉色、米黄、淡紫等温和色调为主,营造轻松友好氛围
- **圆角卡片结构**:所有内容采用大圆角矩形或椭圆形容器,没有尖锐边角
- **简约留白处理**:适当留白增强可读性,避免视觉拥挤感
- **渐变色背景**:部分卡片使用柔和渐变背景,增加层次感和温暖感
- **情感化设计**:整体风格偏向亲和、轻松,不过分严肃正式
- **统一视觉语言**:各卡片尽管内容不同,但维持一致的设计语言
- **轻量化边框**:红色封面使用笔记本线条等轻量级边框元素增加趣味性
## 文字排版风格
- **大字号标题**:标题文字加粗加大,吸引第一眼注意
- **紧凑段落布局**:正文内容分段清晰,段落间距适中
- **感叹号点缀**:频繁使用感叹号增强情感表达和亲近感
- **表情符号融入**:在文字中加入"」"等特殊符号增加表现力
- **重点句加粗**:关键信息或总结性内容加粗处理
- **自然语言表达**:采用口语化、对话式的表达方式,降低阅读门槛
- **多层级排版**:标题、副标题、正文、强调语等形成清晰的阅读层级
## 视觉元素风格
- **Q版表情角色**:底部配置可爱的emoji表情或形象,增加亲和力
- **表情丰富多样**:使用惊讶、思考、无奈等多种表情,与文本内容情感呼应
- **场景化呈现**:如电脑前工作的人物、阅读书本的角色等场景化表达
- **实物图融合**:如猫咪真实照片与卡通风格的结合
- **点缀型装饰**:适量使用小装饰元素,如笔记本边缘的圆点标记
- **形象位置统一**:视觉元素多位于卡片底部,形成稳定的视觉期待
- **拟人化处理**:将抽象概念通过卡通形象拟人化,增强理解和记忆
# 商务简约信息卡片风
## 设计风格
- **极简背景设计**:采用浅灰色或白色背景,减少视觉干扰
- **高对比度呈现**:黑色文字与浅色背景形成强烈对比,提升可读性
- **方正几何布局**:整体结构方正规整,遵循严格的网格系统
- **功能性优先**:设计服务于内容传达,摒弃多余装饰元素
- **色块分区设计**:通过彩色方块标识不同信息点,便于快速识别
- **圆角矩形容器**:软化边缘,增加亲和力但保持商务感
- **留白合理利用**:为重要内容预留足够呼吸空间,避免信息拥挤
## 文字排版风格
- **问答式标题结构**:以问题开头("在家办公效率低?"、"运动量变小?")引发共鸣
- **解决方案副标题**:紧随问题后给出简洁有力的解决方案
- **字体层级鲜明**:通过明确的字号变化区分标题、副标题和正文
- **短句精炼表达**:多用简短有力的句子,以句号结尾,节奏感强
- **加粗重点处理**:核心词汇或短语加粗处理,引导视线焦点
- **中英文混排**:品牌名称保留英文,增加国际化专业感
- **要点式内容组织**:将功能特点和优势以简短条目形式呈现
## 视觉元素风格
- **产品实物展示**:在卡片下方放置产品包装实物照片,真实直观
- **功能性图标**:如"居家模式"的房屋图标,增强视觉识别度
- **开关按钮元素**:采用可交互感的UI组件表现,如模式开关按钮
- **数字编号标识**:使用彩色背景数字标记不同要点,提升可读性
- **品牌标识垂直排列**:"CHOCODAY"字样垂直排列于右侧,形成识别特征
- **色彩编码系统**:使用绿色、黄色等不同色彩区分不同信息模块
- **简约线条边框**:适当使用线条框架划分内容区域,结构清晰