¶ 如何在wordpress中完美嵌入botui
botui是一款创建机器人聊天的框架,效果可以看这里,许多博主将其用在wrodpress的自我介绍中,向读者交互式地介绍自己
¶ 下载静态资源
由于botui官方没有发布cdn资源,因此网上很多直接引用的cdn资源都是私人发布的,如果因为一些原因导致资源不可用,则会导致页面无法访问,为了解决这类问题,可以将所需的静态资源下载到本地
# 1. 在wp-content/themes中找到自己主题的根目录并进入,我这边使用的是sakura主题
cd ~/workspace/wordpress/wordpress_data/wp-content/themes/sakura
# 2. 创建存放资源的目录并进入
sudo mkdir botui
cd ./botui
# 3. 下载所需的静态资源,以下资源若失效可评论区回复邮箱,我直接发你
sudo wget https://cdn.bootcdn.net/ajax/libs/botui/0.3.9/botui.min.css
sudo wget https://cdn.bootcdn.net/ajax/libs/botui/0.3.9/botui-theme-default.css
sudo wget https://www.dogcraft.top/js/botui.js
# 4. 返回上级目录,更改目录所属用户
cd ..
sudo chown -R www-data:www-data ./botui
下载好资源后可直接自己的域名引用资源,以本站为例,资源路径为:
https://yangziwen.cn/wp-content/themes/sakura/botui/botui.min.css
https://yangziwen.cn/wp-content/themes/sakura/botui/botui-theme-default.css
https://yangziwen.cn/wp-content/themes/sakura/botui/botui.js
¶ 配置botui信息
在本地创建一个文本或者html文件,将以下内容复制到文件中,修改body和script中的信息
<meta charset="UTF-8">
<title>关于我</title>
<!-- <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/gh/Karensky/cdn@1.0.6/Sakura/style.css" /> -->
<!-- ======这里修改为自己的资源路径===== -->
<link rel="stylesheet" href="https://yangziwen.cn/wp-content/themes/sakura/botui/botui.min.css">
<link rel="stylesheet" href="https://yangziwen.cn/wp-content/themes/sakura/botui/botui-theme-default.css">
<script src="https://yangziwen.cn/wp-content/themes/sakura/botui/botui.js"></script>
<!-- ================================= -->
<script src="https://cdn.jsdelivr.net/vue/latest/vue.min.js"></script>
<div id="content" class="site-content">
<div class="entry-content">
<!-- <div class="moe-mashiro" style="text-align:center; font-size: 50px; margin-bottom: 20px;">[子文]</div> -->
<div class="popcontainer" id="fogforest"
style="min-height:300px; padding:2px 6px 4px 6px; background-color: rgba(242, 242, 242,0.5); border-radius: 10px; border: 2px solid">
<center>
<p style="font-size: large;">与 屋主 对话中...</p>
</center>
<bot-ui style="background-color: transparent;">
<center>
<div
style=" background-image: url(https://cdn.jsdelivr.net/gh/Karensky/cdn@1.0.6/botui/loading.svg);background-repeat: no-repeat;background-size: 10em;background-position: center;height: 10em;">
</div>
<p>Loading</p>
</center>
</bot-ui>
</div>
</div>
</div>
<script type="text/javascript">
function runBotui() {
/*
* BotUI回复配置
*/
var botui = new BotUI("fogforest");
botui.message.bot({
delay: 200,
content: "Hi, everybody👋"
}).then(function () {
return botui.message.bot({
delay: 1000,
content: "我是屋主子文"
})
}).then(function () {
return botui.message.bot({
delay: 1000,
content: "一个15岁少年!👻"
})
}).then(function () {
return botui.action.button({
delay: 1500,
action: [{
text: "然后呢? 😃",
value: "and"
},
{
text: "少废话! 🙄",
value: "gg"
}]
})
}).then(function (res) {
if (res.value == "and") {
other()
}
if (res.value == "gg") {
return botui.message.bot({
delay: 1500,
content: "💔💔💔"
})
}
});
var other = function () {
botui.message.bot({
delay: 1500,
content: "😘"
}).then(function () {
return botui.message.bot({
delay: 1500,
content: "喜欢瞎折腾🤠"
})
}).then(function () {
return botui.message.bot({
delay: 1500,
content: "写的了vue,跑的了django,搭的了jenkins😎"
})
}).then(function () {
return botui.message.bot({
delay: 1500,
content: "会一点深度学习,还玩过树莓派🤪"
})
}).then(function () {
return botui.message.bot({
delay: 1500,
content: "糖醋排骨是一绝😋"
})
}).then(function () {
return botui.action.button({
delay: 1500,
action: [{
text: "这么优秀,那有女朋友吗😍",
value: "next"
}]
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "家里有一只猪猪头🐷"
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "天天就知道吃好吃的😝"
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "这个十八岁少女除了善良可爱美丽大方聪明贤惠体贴温柔❤️"
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "手如柔荑,肤如凝脂,领如蝤蛴,齿如瓠犀,螓首蛾眉,巧笑倩兮,美目盼兮💕"
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "闲静似娇花照水,行动如弱柳扶风💗"
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "其他的一无所有😏"
})
}).then(function () {
return botui.action.button({
delay: 1500,
action: [{
text: "十八岁?你们是姐弟恋吗?🤔",
value: "next"
}]
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "看破不说破,结了婚你就懂了👻"
})
}).then(function () {
return botui.action.button({
delay: 1500,
action: [{
text: "今后的目标是?",
value: "next"
}]
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "想要用文字表达自己的思想,找到志同道合的朋友_(:з」∠)_"
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "如果我的文章对你有所帮助的话,那么是我的荣幸😊"
})
}).then(function (res) {
return botui.message.bot({
delay: 1500,
content: "那么,仔细看看我的博客吧? ^_^"
})
});
}
}
try {
runBotui()
} catch (error) {
if (error instanceof ReferenceError) {
// handle this expected error
console.log("botui cdn load failed, refresh");
window.location.reload();
} else {
// handle unexpected error
console.log("[botui error]:", error);
}
}
</script>
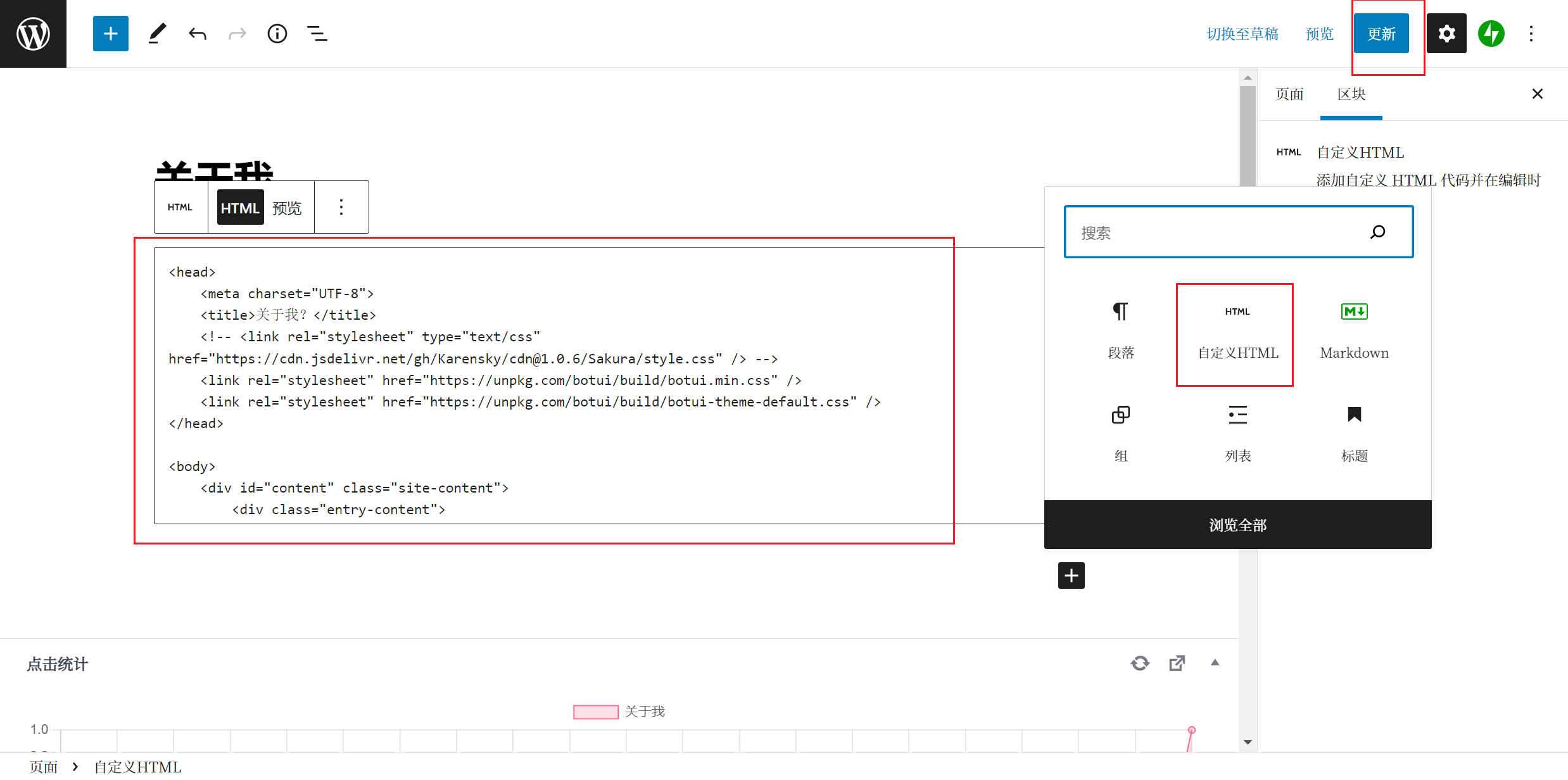
¶ 新建一个页面
新建一个页面,并在区块中创建一个html区块,然后将上一步中的内容粘贴到这个区块中,更新页面即可~